You can find all the form templates in the Designer in the User interface > Forms > Form templates category. It is not usually necessary to define your own form templates.
To display a form template for a user interface form
-
In the Designer, select the User interface > Forms > User interface forms category.
-
Select the user interface form in the Form Editor.
-
In the edit view, in Properties, select the Form template tab.
Table 109: Form template properties
|
Form source type |
Source of the form template.
Permitted values are:
-
Form: For displaying a form from a form archive.
-
Assembly: For displaying controls. It is not necessary to build a form, because the control is displayed directly as form. |
|
Assembly name |
Name of the assembly file. |
|
Class |
Full type name of the control. |
|
Form template name |
The form template name is necessary for loading the form template from the form archive.
TIP: The form template name is shown in the administration tools as additional navigation information. |
|
Form archive |
Name of the form archive (Forms.*.dll), containing the form template. |
|
Description |
Detailed description of the form template. |
|
Alternative form template |
It might be necessary to use different form templates of display the interface form, for example, to show in the One Identity Manager web interface or in an administration tool.
The form templates can be linked in order to avoid adding a form definition and an interface form for each form template. For this, you need to assign an alternative form template to the form template. This alternative form template is used when the conditions for displaying the original template are not fulfilled. The form template referenced is determined in order to display the interface form. The form template given in the form definition is checked for existence in the form archive and to see if it labeled for the correct display purposes. If these conditions are not fulfilled then the alternative form template is tested for suitability. The form template that fulfills the conditions is used for the user interface display. |
|
Form type |
Type of form. |
|
Enabled for |
Specifies the intended use of the form template. Permitted values are:
-
Visible in graphical interface
-
Visible in web applications
-
TimeTrace supported
-
Multiobject editing possible
-
Deferred operation possible
-
Application server not supported |
Table 110: Form types and their usage
|
Info (I) |
Forms of the Info type are only used to display information. Changes to data on these forms cannot be saved. These forms automatically omitted by the automatic form selection in quick edit mode. |
|
Edit (E) |
Forms of the Edit type are used to edit data. This is the first form to be loaded by the automatic form selection in quick edit mode. |
|
Grid (G) |
Forms of the Grid type are used to display data in tabular form. |
|
MemberRelation (M) |
Forms of the MemberRelation type are used to display the data in an assignment list (many-to-many relations). |
|
Report (R) |
Forms of the Report type are used to display data in a report form. |
|
Virtual (V) |
Forms of the Virtual type are not available in the forms menu. This form type is used to show editors in the Designer. |
|
Wizard (W) |
Forms of the Wizard type are used to enter data by means of a wizard. The forms are displayed in a modal dialog window. |
|
Designer properties (P) |
Form of the Designer properties type are used to edit data in the Designer. |
You can find form definitions in the Designer in the User interface > Forms > Form definitions category. It is not normally necessary to define your own form definitions.
To display a form template for a user interface form
-
In the Designer, select the User interface > Forms > User interface forms category.
-
In the Form Editor, select the user interface form.
-
In the edit view in Properties, select the Form definition tab.
Table 111: Form definition properties
|
Form definition name |
Name of the form definition. This name is used for displaying the form definition in the Designer. |
|
Form template |
Name of the form template to load from the form archive. A form template can be used by several form definitions, such as the form templates for displaying membership trees or the form template for displaying reports. Use the  button next to the input field to integrate a new form template in the form definition. button next to the input field to integrate a new form template in the form definition. |
|
Description |
Detailed description of the form. |
|
Configuration |
The configuration data is used to describe the form properties. The definition of the form properties is written in XML notation. |
|
Required tables |
A form definition can be assigned additional tables that are used to display data.
NOTE: If one of the given tables is disabled by a preprocessor condition then the form definition is also considered to be disabled and the corresponding interface form is not shown in the user interface. |
Form properties are specified by the form definition configuration data. The definition of the form properties is written in XML notation.
Recommendations for XML notation
-
To avoid masking XML special characters (<,>,&,",'), pass the value in a CData element.
Example:
<Property Name="WhereClause"><![CDATA[UID_UNSGroupB3 <> $UID_UNSGroupB3$]]></Property>
Example: Structure of the configuration data for form definitions
<FormPatch FormatVersion="2.0">
<Patches>
<Component Name="MemberRelation1">
<Properties>
<Property Name="MNBaseColumnName" Value="UID_Department" />
<Property Name="MNTableName" Value="DepartmentHasADSGroup" />
<Property Name="RootFilterTableName" Value="ADSDomain" />
<Property Name="RootFilterMemberWhereClause">UID_ADSDomain='%UID_ADSDomain%'</Property>
<Property Name="WhereClause">IsITShopOnly=0 and HasReadOnlyMemberships=0</Property>
</Properties>
</Component>
<Patches>
</FormPatch>
Displaying relations
Table 112: Properties of relation definitions
|
All |
|
Valid for all maps. |
|
|
WhereClause |
Limited condition for applying to the displayed objects (member, child).
The expression %column% can be used in the WhereClause to reference values of the base object.
$ expressions are permitted to reach other values from the base object, for example $FK(UID_ADSContainer).UID_ADSDomain$.
Example:
<Property name="WhereClause" value="IsITShopOnly=0" /> |
|
|
EditWhereClause |
Edit condition. The elements that match the condition can be edited. All other elements are also displayed but cannot be edited.
Example:
<Property name="EditWhereClause" value="XMarkedForDeletion=0" /> |
|
MemberRelation1-MemberRelationN |
|
Displaying M:N relations
Example:
<Component Name="MemberRelation1"> |
|
|
MNTableName |
M:N table.
Example:
<Property name="MNTableName" value="OrgHasADSGroup" /> |
|
|
MNBaseColumnName |
Column of the M:N table that points to the base object.
Example:
<Property name="MNBaseColumnName" value="UID_ADSGroup" /> |
|
|
RootFilterTableName |
Table for filtering assignable elements from users. If defined, the control element shows a drop-down with objects from this table. If, for example,
Example:
<Property name="RootFilterTableName" Type="String" value="OrgRoot" /> |
|
|
RootFilterWhereClause |
Condition for filtering elements of the RootFilterTableName in the drop-down.
Example:
<Property name="RootFilterWhereClause" Type="String" value="UID_OrgRoot in (select UID_OrgRoot from Org) and exists (select 1 from OrgRootAssign where IsDirectAssignmentAllowed = 1 and UID_OrgRoot=OrgRoot.UID_OrgRoot and UID_BaseTreeAssign='ADS-AsgnBT-ADSGroup')" /> |
|
|
RootFilterMemberWhereClause |
Condition formatted after selecting a base object and attached to the WhereClause. The condition must always contains a column relation to the base object.
Example:
<Property name="RootFilterMemberWhereClause" Type="String" value="UID_OrgRoot=N'%UID_OrgRoot%'" /> |
|
|
ShowExtendedProperties |
Specifies whether many-to-many tables with additional columns are offered an additional Extended properties context menu item on the assignment form. You use the context menu item to navigate to the detailed form where you can edit the extended properties.
Example:
<Property name="ShowExtendedProperties" value="True" /> |
|
|
HierarchyDetailsMode |
Specifies whether the long display pattern (DialogTable.DisplayPatternLong) is used for displaying hierarchically.
Example:
<Property name="HierarchyDetailsMode" value="UseDisplayLong"/> |
|
ChildRelation1- ChildRelationN |
|
Displaying parent-child relations.
Example:
<Component Name="ChildRelation1"> |
|
|
CRTableName |
Table in which child objects are mapped.
Example:
<Property name="CRTableName" value="ADSAccount" /> |
|
|
CRColumnName |
Child table foreign key that points to the base object.
Example:
<Property name="CRColumnName" value="UID_Person" /> |
|
|
ShowForeign |
Specifies whether foreign assignments (object assigned to another object) can be displayed.
Example:
<Property name="ShowForeign" value="True" /> |
|
GenericRelation1-GenericN |
|
Displaying dynamic many-to-many relations.
Example:
<Component Name="GenericRelation1"> |
|
|
MNTableName |
M:N table.
Example
<Property name="MNTableName" value="ADSPolicyAppliesTo"/> |
|
|
MNBaseColumnName |
Column of the M:N table that points to the base object.
Example:
<Property name="MNBaseColumnName" value="ObjectKeyAppliesTo" /> |
|
|
MNMembersColumnName |
Column of the M:N table that points to the members.
Example:
<Property name="MNMembersColumnName" value="UID_ADSPolicy" /> |
|
|
MembersTableName |
Tables whose objects must be assigned.
Example:
<Property name="MembersTableName" value="ADSPolicy"/> |
Using tabs
Use the components TabPage to display tabs for the mapped relations. Usually tabs are used for forms that map multiple relations, such as FrmCommonTwoMemberRelation or FrmCommonTwoChildRelation. TabPage1 maps the tab for Relation1, TabePage2 maps the tab for Relation2.
Table 113: Properties of tab definitions
|
TabPage1-TabPageN |
|
Displays 1-n tabs for each relation to be shown.
Example:
<Component Name="TabPage1"> |
|
|
Caption |
Tab captions. Table names or any string can be used as captions.
Example:
<Property name="Caption" value="Department"/> |
|
|
CaptionTranslationSource |
Source for translating the tab names.
value="DatabaseSchema" finds the table captions translation from the One Identity Manager schema table given under Caption.
value="TranslationAddOnSource" finds the translation from the text store.
Example:
<Properties>
<Property name="Caption" value="Department"/>
<Property name="CaptionTranslationSource" value="DatabaseSchema" />
</Properties>
<Properties>
<Property name="Caption" value="is member of"/>
<Property name="CaptionTranslationSource" value="TranslationAddOnSource" />
</Properties> |
There is a special control element for displaying the overview form in the user interface. The information to be displayed on the overview form is configured with menu items. The menu items are represented as form elements that are linked to each other on the overview form. A hierarchical structure of menu items is also included in the interface configuration.
The basis is formed by a menu item with the Main form element item type. This menu item specifies the main element on the overview form. An interface form that links to this menu item has to configured in order for it to be displayed in the application. The main form element is always displayed in the middle of the overview form.
The other menu item such as fixed, data-dependent, link, or statistic menu items are configured under the menu item for the main form element. These menu items are grouped around the main form element on the overview form as additional form elements.
The color and positioning of the form elements on the overview form as well as the properties that are shown, are specified by layout information for the menu items and can also be customized for the default overview forms that are supplied.
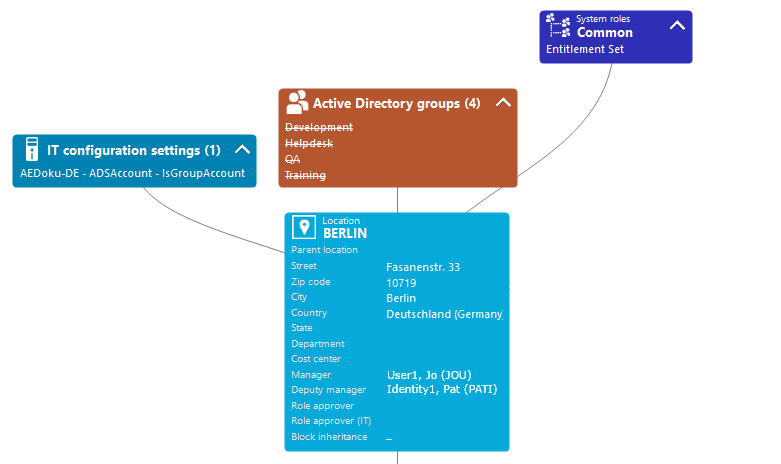
Figure 21: Example of elements in an overview form

The display text of the menu item, the display text for the objects to be shown and the menu item icon are displayed in the header of a form element. Other data represents the object properties and values. There is a tooltip for each property showing a description for use. Some form element entries are highlighted in color when you click on them with the mouse. Then you can click on the entry to switch to the referenced object.
If the form element is used for mapping lists, the items are displayed with their names. The number of items is shown in the form element header. There is also an icon in the form element header for showing and hiding the items. The list items have a tooltip.
Table 114: Form element icon
|

|
Show list items. |
|

|
Hide list items. |
NOTE: Objects marked for deletion are struck through on the overview form.
Detailed information about this topic

 button next to the input field to integrate a new form template in the form definition.
button next to the input field to integrate a new form template in the form definition.