Alle Formularvorlagen werden im Designer in der Kategorie Benutzeroberfläche > Formulare > Formularvorlagen abgebildet. Die Definition eigener Formularvorlagen ist in der Regel nicht erforderlich.
Um die Formularvorlage eines Oberflächenformulars anzuzeigen
-
Wählen Sie im Designer die Kategorie Benutzeroberfläche > Formulare > Oberflächenformulare.
-
Wählen Sie im Formulareditor das Oberflächenformular.
-
Wählen Sie in der Bearbeitungsansicht in der Ansicht Eigenschaften den Tabreiter Formularvorlage.
Tabelle 109: Eigenschaften einer Formularvorlage
|
Formularquelle |
Quelle der Formatvorlage.
Zulässig sind die Werte:
-
Form: Zur Anzeige eines Formulars aus einem Formulararchiv.
-
Assembly: Zur Anzeige von Steuerelementen. Es ist nicht notwendig ein Formular zu bauen, sondern das Steuerelement wird direkt als Formular angezeigt. |
|
Name des Assemblies |
Name des Assemblies, welches des Steuerelement enthält. |
|
Klasse |
Vollständiger Typ des Steuerelements. |
|
Name der Formularvorlage |
Der Name des Formularvorlage wird benötigt, um die Formularvorlage aus den Formulararchiven zu laden.
TIPP: Der Name der Formularvorlage wird in den Administrationswerkzeugen als zusätzliche Menüführungsinformation angezeigt. |
|
Formulararchiv |
Name des Formulararchivs (Forms.*.dll) , in dem die Formularvorlage enthalten ist. |
|
Beschreibung |
Nähere Beschreibung zur Formularvorlage. |
|
Alternative Formularvorlage |
Für die Darstellung eines Oberflächenformulars kann es notwendig sein, verschiedene Formularvorlagen einzusetzen, beispielsweise für die Anzeige im One Identity Manager-Webfrontend oder in den Administrationswerkzeugen.
Um nicht für jede Formularvorlage eine eigene Formulardefinition und ein eigenes Oberflächenformular anzulegen, kann eine Verkettung der Formularvorlagen erfolgen. Dazu wird einer Formularvorlage eine alternative Formularvorlage zugeordnet. Diese alternative Formularvorlage wird genutzt, wenn die Bedingungen für die Anzeige der ursprünglichen Formularvorlage nicht erfüllt sind. Für die Darstellung eines Oberflächenformulars wird die referenzierte Formulardefinition ermittelt. Es wird überprüft, ob das in der Formulardefinition angegebene Formularvorlage in den Formulararchiven vorhanden ist und ob diese Formularvorlage für den gewünschten Anzeigezweck gekennzeichnet ist. Sind diese Bedingungen nicht erfüllt, wird die Prüfung für die angegebene alternative Formularvorlage ausgeführt. Zur Darstellung des Oberflächenformulars wird dann die erste alternative Formularvorlage verwendet, welche die Bedingungen erfüllt. |
|
Formulartyp |
Typ des Formulars. |
|
Freigeschaltet für |
Gibt an , für welchen Einsatzzweck eine Formularvorlage geeignet ist. Zulässige Werte sind:
-
Anzeigbar in der grafischen Benutzeroberfläche
-
Anzeigbar in Webanwendungen
-
TimeTrace wird unterstützt
-
Mehrfachobjektbearbeitung möglich
-
Verzögerter Operationen einstellbar
-
Anwendungsserver wird nicht unterstützt |
Tabelle 110: Formulartypen und ihr Einsatzzweck
|
Info (I) |
Formulare vom Typ Info dienen nur zur Anzeige von Informationen. Datenänderungen auf diesen Formularen können nicht gespeichert werden. Im Direktbearbeitungsmodus werden diese Formulare bei der automatischen Formularauswahl übersprungen. |
|
Edit (E) |
Formulare vom Typ Edit werden zur Bearbeitung von Daten eingesetzt. Im Direktbearbeitungsmodus wird bei der automatischen Formularauswahl das erste Formular mit diesem Formulartyp geladen. |
|
Grid (G) |
Formulare vom Typ Grid werden zur Anzeige der Daten in Tabellenform eingesetzt. |
|
MemberRelation (M) |
Formulare vom Typ MemberRelation werden zur Darstellung der Daten in einer Zuordnungsliste (M:N-Beziehungen) eingesetzt. |
|
Report (R) |
Formulare vom Typ Report werden zur Anzeige der Daten in Berichtsformular eingesetzt. |
|
Virtual (V) |
Formulare vom Typ Virtual werden nicht im Formularmenü angeboten. Der Formulartyp wird genutzt, um die Editoren im Designer anzuzeigen. |
|
Wizard (W) |
Formulare vom Typ Wizard werden zum Einfügen von Daten mittels Assistenten eingesetzt. Die Anzeige der Formulare erfolgt in einem modalen Dialogfenster. |
|
Designer properties (P) |
Formulare vom Typ Designer properties werden zur Bearbeitung von Daten im Designer verwendet. |
Die Formulardefinitionen werden im Designer in der Kategorie Benutzeroberfläche > Formulare > Formulardefinitionen abgebildet. Die Definition eigener Formulardefinitionen ist in der Regel nicht erforderlich.
Um die Formularvorlage eines Oberflächenformulars anzuzeigen
-
Wählen Sie im Designer die Kategorie Benutzeroberfläche > Formulare > Oberflächenformulare.
-
Wählen Sie im Formulareditor das Oberflächenformular.
-
Wählen Sie in der Bearbeitungsansicht in der Ansicht Eigenschaften den Tabreiter Formulardefinition.
Tabelle 111: Eigenschaften einer Formulardefinition
|
Name der Formulardefinition |
Name der Formulardefinition. Der Name dient zur Anzeige der Formulardefinition im Designer. |
|
Formularvorlage |
Name der Formularvorlage, die aus den Formulararchiven zu laden ist. Eine Formularvorlage kann von mehreren Formulardefinitionen genutzt werden, wie beispielsweise die Formularvorlage zur Darstellung von Mitgliederbäumen oder die Formularvorlage zur Anzeige von Berichten. Um eine neue Formularvorlage für die Formulardefinition einzubinden, verwenden Sie die Schaltfläche  neben dem Eingabefeld. neben dem Eingabefeld. |
|
Beschreibung |
Nähere Beschreibung zur Formulardefinition. |
|
Konfiguration |
Über die Konfigurationsdaten werden die Formulareigenschaften beschrieben. Die Definition der Formulareigenschaften erfolgt in XML-Notation. |
|
Benötigte Tabellen |
Einer Formulardefinition können zusätzlich Tabellen zugewiesen sein, die zur Darstellung der Daten verwendet werden.
HINWEIS: Ist eine der aufgeführten Tabellen durch Präprozessorbedingungen deaktiviert, dann gilt die Formulardefinition ebenfalls als deaktiviert und das damit verbundene Oberflächenformular wird in der Benutzeroberfläche nicht angezeigt. |
Über die Konfigurationsdaten der Formulardefinition werden die Formulareigenschaften beschrieben. Die Definition der Formulareigenschaften erfolgt in XML-Notation.
Empfehlungen zur XML -Notation
-
Um die Maskierung von XML-Sonderzeichen (<,>,&,",') zu vermeiden, sollte der Wert in einem CData-Element übergeben werden.
Beispiel:
<Property Name="WhereClause"><![CDATA[UID_UNSGroupB3 <> $UID_UNSGroupB3$]]></Property>
Beispiel: Aufbau der Konfigurationsdaten für Formulardefinitionen
<FormPatch FormatVersion="2.0">
<Patches>
<Component Name="MemberRelation1">
<Properties>
<Property Name="MNBaseColumnName" Value="UID_Department" />
<Property Name="MNTableName" Value="DepartmentHasADSGroup" />
<Property Name="RootFilterTableName" Value="ADSDomain" />
<Property Name="RootFilterMemberWhereClause">UID_ADSDomain='%UID_ADSDomain%'</Property>
<Property Name="WhereClause">IsITShopOnly=0 and HasReadOnlyMemberships=0</Property>
</Properties>
</Component>
</Patches>
</FormPatch>
Darstellung von Beziehungen
Tabelle 112: Eigenschaften für die Definition von Beziehungen
|
Alle |
|
Gültig für alle Abbildungen. |
|
|
WhereClause |
Einschränkende Bedingung, die auf die dargestellten Objekte (Member, Child) angewendet wird.
In der WhereClause kann der Ausdruck %Spalte% verwendet werden, um Werte des Basisobjekts zu referenzieren.
Es sind $-Ausdrücke zulässig, um vom Basisobjekte aus andere Werte zu erreichen, beispielsweise $FK(UID_ADSContainer).UID_ADSDomain$
Beispiel:
<Property Name="WhereClause" Value="IsITShopOnly=0" /> |
|
|
EditWhereClause |
Bedingung zur Bearbeitung. Die Elemente, die der Bedingungen entsprechen, können bearbeitet werden. Alle anderen Elemente werden ebenfalls angezeigt, sind jedoch nicht bearbeitbar.
Beispiel:
<Property Name="EditWhereClause" Value="XMarkedForDeletion=0" /> |
|
MemberRelation1-MemberRelationN |
|
Darstellung von M:N-Beziehungen.
Beispiel:
<Component Name="MemberRelation1"> |
|
|
MNTableName |
M:N-Tabelle.
Beispiel:
<Property Name="MNTableName" Value="OrgHasADSGroup" /> |
|
|
MNBaseColumnName |
Spalte der M:N-Tabelle, die auf das Basisobjekt zeigt.
Beispiel:
<Property Name="MNBaseColumnName" Value="UID_ADSGroup" /> |
|
|
RootFilterTableName |
Tabelle, mit der die zuweisbaren Elemente vom Benutzer gefiltert werden können. Falls definiert zeigt das Steuerelement eine Auswahlliste mit den Objekten dieser Tabelle. Wird beispielsweise bei der Zuweisung von Geschäftsrollen verwendet.
Beispiel:
<Property Name="RootFilterTableName" Type="String" Value="OrgRoot" /> |
|
|
RootFilterWhereClause |
Bedingung, um die Elemente der RootFilterTableName in der Auswahlliste weiter zu filtern.
Beispiel:
<Property Name="RootFilterWhereClause" Type="String" Value="UID_OrgRoot in (select UID_OrgRoot from Org) and exists (select 1 from OrgRootAssign where IsDirectAssignmentAllowed = 1 and UID_OrgRoot=OrgRoot.UID_OrgRoot and UID_BaseTreeAssign='ADS-AsgnBT-ADSGroup')" /> |
|
|
RootFilterMemberWhereClause |
Bedingung, die nach der Auswahl eines Basisobjektes gebildet wird und der WhereClause angehängt wird. Die Bedingung muss immer einen Spaltenbezug auf das Basisobjekt enthalten.
Beispiel:
<Property Name="RootFilterMemberWhereClause" Type="String" Value="UID_OrgRoot=N'%UID_OrgRoot%'" /> |
|
|
ShowExtendedProperties |
Gibt an, ob für M:N-Tabellen mit zusätzlichen Spalten auf dem Zuweisungsformular ein zusätzlicher Kontextmenüeintrag Erweiterte Eigenschaften angeboten wird. Über den Kontextmenüeintrag wird zum Detailformular navigiert, um die zusätzlichen Eigenschaften zu bearbeiten.
Beispiel:
<Property Name="ShowExtendedProperties" Value="True" /> |
|
|
HierarchyDetailsMode |
Gibt an, ob das lange Anzeigemuster (DialogTable.DisplayPatternLong) für die hierarchische Darstellung verwendet wird.
Beispiel:
<Property Name="HierarchyDetailsMode" Value="UseDisplayLong"/> |
|
ChildRelation1- ChildRelationN |
|
Darstellung von Parent-Child-Beziehungen.
Beispiel:
<Component Name="ChildRelation1"> |
|
|
CRTableName |
Tabelle, in der die Child-Objekte abgebildet werden.
Beispiel:
<Property Name="CRTableName" Value="ADSAccount" /> |
|
|
CRColumnName |
Fremdschlüssel der Child-Tabelle, der auf das Basisobjekt zeigt.
Beispiel:
<Property Name="CRColumnName" Value="UID_Person" /> |
|
|
ShowForeign |
Gibt an, ob die Fremdzuordnungen (Objekte, die einem anderen Objekt zugewiesen sind) angezeigt werden sollen.
Beispiel:
<Property Name="ShowForeign" Value="True" /> |
|
GenericRelation1-GenericN |
|
Darstellung von dynamischen M:N-Beziehungen.
Beispiel:
<Component Name="GenericRelation1"> |
|
|
MNTableName |
M:N-Tabelle.
Beispiel
<Property Name="MNTableName" Value="ADSPolicyAppliesTo"/> |
|
|
MNBaseColumnName |
Spalte der M:N-Tabelle, die auf das Basisobjekt zeigt.
Beispiel:
<Property Name="MNBaseColumnName" Value="ObjectKeyAppliesTo" /> |
|
|
MNMembersColumnName |
Spalte der M:N-Tabelle, die auf die Mitglieder zeigt.
Beispiel:
<Property Name="MNMembersColumnName" Value="UID_ADSPolicy" /> |
|
|
MembersTableName |
Tabelle, deren Objekte zugewiesen werden sollen.
Beispiel:
<Property Name="MembersTableName" Value="ADSPolicy"/> |
Verwenden von Tabreitern
Sollen für die abgebildeten Beziehungen Tabreiter angezeigt werden, verwenden Sie die Komponente TabPage. In der Regel werden Tabreiter für Formulare verwendet, die mehrere Beziehungen abbilden, beispielsweise FrmCommonTwoMemberRelation oder FrmCommonTwoChildRelation. TabPage1 bildet den Tabreiter für Relation1, TabePage2 bildet den Tabreiter für Relation2.
Tabelle 113: Eigenschaften für die Definition von Tabreitern
|
TabPage1-TabPageN |
|
Anzeige von 1- n Tabreitern, je anzuzeigender Beziehung.
Beispiel:
<Component Name="TabPage1"> |
|
|
Caption |
Beschriftung des Tabreiters. Als Wert können Tabellenbezeichnungen oder beliebige Zeichenketten verwendet werden.
Beispiel:
<Property Name="Caption" Value="Department"/> |
|
|
CaptionTranslationSource |
Quelle für die Übersetzung der Tabreiterbeschriftung.
Value="DatabaseSchema" ermittelt die Übersetzung der Tabellenbeschriftung aus unter Caption eingetragenen Tabelle des One Identity Manager Schemas.
Value="TranslationAddOnSource" ermittelt die Übersetzung aus dem Textspeicher.
Beispiel:
<Properties>
<Property Name="Caption" Value="Department"/>
<Property Name="CaptionTranslationSource" Value="DatabaseSchema" />
</Properties>
<Properties>
<Property Name="Caption" Value="is member of"/>
<Property Name="CaptionTranslationSource" Value="TranslationAddOnSource" />
</Properties> |
Zur Anzeige der Überblicksformulare in der Benutzeroberfläche wird ein spezielles Steuerelement verwendet. Die Konfiguration der darzustellenden Informationen auf einem Überblicksformular erfolgt über Menüeinträge. Die Menüeinträge werden auf dem Überblicksformular als Formularelemente dargestellt, die miteinander verbunden sind. In der Oberflächenkonfiguration wird dazu eine hierarchische Struktur von Menüeinträgen erstellt.
Die Basis bildet ein Menüeintrag mit der Eintragsart zentrales Formularelement. Dieser Menüeintrag bestimmt das zentrale Element auf einem Überblicksformular. Zur Anzeige in einer Anwendung muss ein Oberflächenformular eingerichtet werden, welches auf diesen Menüeintrag verweist. Das zentrale Formularelement wird immer im Zentrum des Überblicksformulars angezeigt.
Unterhalb des Menüeintrags für das zentrales Formularelement werden die weiteren Menüeinträge als fixe Menüeinträge, datenabhängige Menüeinträge, Links oder Statistiken eingerichtet. Diese Menüeinträge werden als zusätzliche Formularelemente auf dem Überblicksformular um das zentrale Formularelement gruppiert.
Farbe und Positionierung der Formularelemente auf dem Überblicksformular sowie die dargestellten Eigenschaften werden über Layoutinformationen der Menüeinträge bestimmt und können auch für die mitgelieferten Standard-Überblicksformulare angepasst werden.
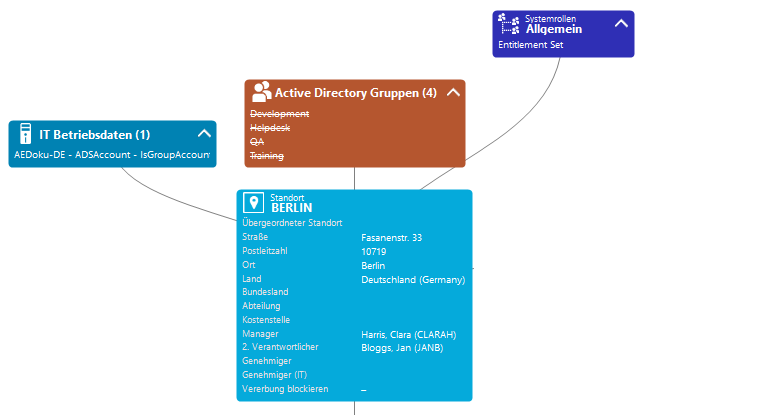
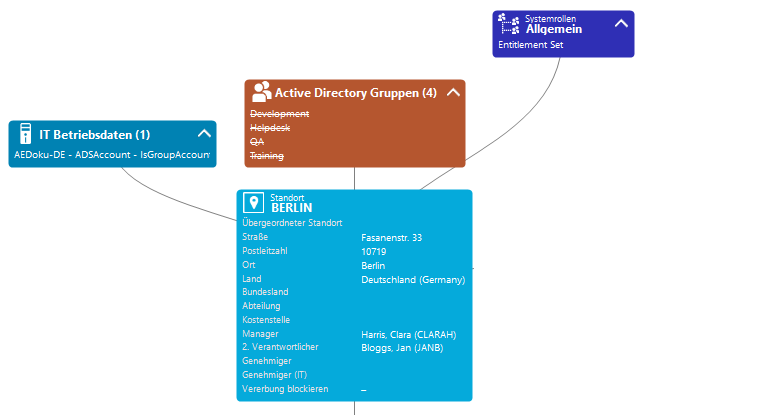
Abbildung 21: Beispiel für Formularelemente auf einem Überblicksformular

In der Kopfzeile eines Formularelementes werden der Anzeigetext des Menüeintrags, der Anzeigetext des darzustellenden Objektes sowie das Symbol des Objektes dargestellt. Die weiteren Einträge repräsentieren die Eigenschaften des Objektes und deren Werte. Zu jeder Eigenschaft wird ein Tooltip mit der Beschreibung zur Verwendung angezeigt. Einige Einträge des Formularelementes werden farbig hervorgehoben, wenn Sie diese mit dem Mauszeiger berühren. Per Klick auf den Eintrag können Sie dann zum referenzierten Objekt wechseln.
Wird das Formularelement zur Abbildung von Listen verwendet, werden die Einträge mit ihrem Anzeigenamen angezeigt. Die Anzahl der Einträge wird in der Kopfzeile des Formularelementes eingeblendet. Zusätzlich wird in der Kopfzeile des Formularelementes ein Symbol zum Ein- und Ausblenden der Einträge angezeigt. Für die Listeneinträge wird ein Tooltip angezeigt.
Tabelle 114: Symbol des Formularelementes
|

|
Listeneinträge einblenden. |
|

|
Listeneinträge ausblenden. |
Hinweis: Auf den Überblicksformularen werden die zum Löschen markierten Objekte durchgestrichen angezeigt.
Detaillierte Informationen zum Thema

 neben dem Eingabefeld.
neben dem Eingabefeld.